Computer Inking Tutorial
I first recommend doing your sketch on plain, ordinary printout paper. No sense in wasting your precious heavy-weight art pads if you’re just going to be scanning the sketch in anyways.
Having a clean sketch is important! It makes it much easier to follow the right lines. I'm an extremely messy sketcher, so to clean up my sketch I use a cheap old Lion King light table to trace a cleaner pic. And that’s another reason to use light-grade paper! Easier to trace.

Click to see full image |
All right! You've scanned your pic in, hopefully around 300-400 dpi. The first thing to do is go Layer>New Layer. The ‘Layers’ tool is something you should get familiar with because, in my opinion, it's one of the key elements of Photoshop.
|
 |
Now look at your Toolbar. See the little ‘Pen Tool‘? Click and hold down on it, then select the ‘Freehand Pen Tool’. It's the one highlighted in the example. Zoom in so you follow the lines , then draw over one of the sketch lines. Here we'll do Redkyte's face first.
|
 |
Well, that line went all to heck, didn't it? But never fear! A lot of computers like to do that with the Pen Tool... especially mine.
|
 |
First off, we should get the point for the nose set. Click on a point in the line where you think it needs to be pulled in/pushed out. See the little square dot with the two other lines coming out? Hold the CTRL key down and click on it, then drag it where it should go. Repeat as necessary.
And those little lines coming out from the square points? You can pull and push those around to get the desired curves you want, or pull them in all the way to get angular things happening. Mastering this part of the inking process will take a bit of practice.
|
 |
Alrighty! We have our line just the way we want it! Click on the ‘Paintbrush Tool’ and select the brush that's the right size for your line.
|
 |
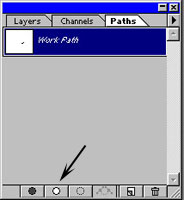
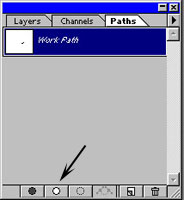
Now go up to Window>Show Paths. If you’ve drawn more then one line with your Pen Tool hold the CTRL key down and with the Freehand Pen draw a box around your lines to select them all.
Still got your Paintbrush selected? Making sure you’re on the transparent layer we created earlier, click on ‘Stroke Path‘, the little white circle that has the arrow pointing to it in the example. That will fill your "Work Path" line(s) like you had gone over them with just the Paintbrush!
|
 |
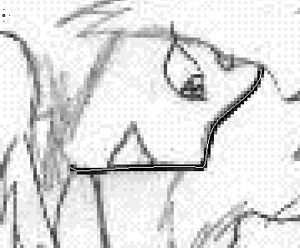
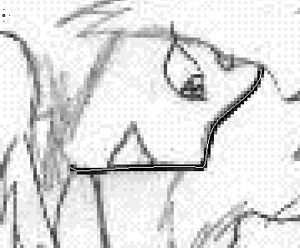
You should now have something that looks like this! To get rid of that line in the middle, click on the  on the Paths window and select "Turn Off Path." on the Paths window and select "Turn Off Path."
|
Once you're all done creating your lines on that transparent layer, right-click on the layer that has the actual sketch on it and go "Delete Layer." Then Layer > Flatten Image.
There you go! A pic that's all ready for coloring! I accidentally saved over the file that was the fully-inked image, but I do have the colored one if you want to see the result!
Back to Tutorials







 on the Paths window and select "Turn Off Path."
on the Paths window and select "Turn Off Path."